スケーラブルアート論
(→レイノルズのボイド) |
(→最大公約数と矩形分割) |
||
| 315行: | 315行: | ||
https://wwws.kobe-c.ac.jp/deguchi/sc180/logic/gate.html | https://wwws.kobe-c.ac.jp/deguchi/sc180/logic/gate.html | ||
| − | == | + | == [[矩形分割]] == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== フィボナッチ数列 == | == フィボナッチ数列 == | ||
2020年10月29日 (木) 21:27時点における版
目次 |
概要
- 前提スキル
一年生の時にメディアプログラミング演習Iを履修したのと同等のプログラミングスキルがあるものとして、授業を進めます。 もし、プログラミングに不安があるなら、上記テキストを使って、自分で予習や自習をしてください。 openFrameworksはProcessingと似ているため、Processingを知っていると、理解が早いです。
- 成績評価
確認テスト、課題で評価します。
- 授業概要及び到達目標
- インタラクティブアートは芸術を基盤として科学や工学を統合する新しい領域である。生物科学に関連した分野として、人工生命、ライフゲーム、フラクタル、オートマトン、遺伝的アルゴリズム、ニューラルネットワークなど応用範囲の広いものが数多く存在する。
そういった生物に見られる特徴をアートに応用したジェネラティブアートの作品をC++のプログラミングを使用して、実際に作成してみる。
本講義の目標は以下の通り。
- 生物の特徴と生物的なシステムについて理解する。
- 複雑系システムについて理解し、応用例を作成できる。
- openFrameworksを使って作品のプログラミングができる。
開発環境
開発環境としてopenFrameworks/MacOS XCode, Processing, p5.jsを使用します。
テキストや開発環境については、以下を参照してください。
- openframeworks https://openframeworks.cc/ja/
- http://www.kuhalabo.net/kxoops/modules/d3blog/details.php?bid=141
- https://processing.org/
- p5.js http://p5js.org
- ドットインストールp5.js入門 http://dotinstall.com/lessons/basic_p5js
- Generative Design with p5.js http://www.generative-gestaltung.de/
- Generative Art with Math https://www.openprocessing.org/user/57914
予定
- 2020年度
- 9/25(金) ガイダンス,
- Processingの準備
- 生物と情報とアート
- 10/2(金) 最大公約数と矩形分割
- ユークリッドの互除法(最大公約数)
- 長方形を正方形で分割
- 正方形の分割
- 矩形の再帰的分割
- 10/9(金) 矩形分割とフィボナッチ数列
- 無理数比の矩形分割
- モンドリアンのCompositionの再現
- フィボナッチ数列の可視化
- フィボナッチらせん
- 再帰的描画のらせん
- 10/16(金) フィボナッチ数列とらせん
- フェルマーらせん
- 離散的らせん
- 10/23(金) プログラミング課題制作1、遺伝的アルゴリズム(講義)
- 10/30(金)1次元セルオートマトン
- パスカルの3角形
- 基本セルオートマトン
- 11/6(金) 2次元セルオートマトン
- 正方格子
- ライフゲーム
- 正6角形ライフゲーム
- 11/13(金) ラングトンのアリ
- 11/20(金) Boid https://processing.org/examples/flocking.html
- 11/27(金)反応拡散系モデル
- 12/4(金) フラクタル http://ariga.dwcmedia.jp/ProcessingWeb/Trail8Fractal.html
- 12/11(金) プログラミング課題制作2 、ニューラルネットワーク(講義)
- 12/18(金) まとめ確認テスト
- 2019年度
- 9/13(金) ガイダンス, 生物と情報とアート,openFrameworksプログラミング体験
- 9/20(金) 生物と情報とアート,XCodeを使用したopenFrameworksプログラミング実習
- 9/27(金) 幾何学図形の描画
- (oF実習)
- 教科書 1章 読み物として読む。
- 教科書 2章 実際にプログラムを作ってみる。
- 2-4「数値の記憶と計算」までをやり終えて、自作プログラムの実行ファイルを提出。
- 幾何学図形の描画、色の設定、変数
- プロジェクトフォルダーのbinフォルダーの中にあります。
- ファイル名 番号_名前のローマ字 例 1724000_suzukiichiro
- 講義: ディープラーニングによる色の芸術的表現1
- 完全情報確定ゼロサムゲーム、アルゴリズムとヒューリスティック、エキスパートシステム
- (oF実習)
- 10/4(金) 幾何学図形の描画
- (oF実習)
- 2-8「条件分岐」までを学習し、自作プログラム実行ファイルを提出。
- 繰り返し、配列、図形の移動、条件分岐
- 講義: ディープラーニングによる色の芸術的表現2
- ディープラーニング
- (oF実習)
- 10/11(金)
- (oF実習)
- 2-11「より高度な表現」までを学習し、自作プログラムの実行ファイルを提出。
- マウスアクション、摩擦、重力、軌跡のフェード
- この日の授業までに2章を終えてください。2章までに学んで、制作したプログラムを提出してもらいます。
- 講義:最大公約数と矩形分割
- 10/18(金)
- (P5実習)
- Generative Art with MathのCh1, Ch2を学ぶ。
- (oF実習)
- 3-1,2,3を学習する。
- 3-1 は、読んで理解してください。プログラム例は作らなくてもよいです。
- 3-2 は、3-2-7「画像ファイルを扱う」だけでもよい。余裕がれば、他の単元を勉強してもよいです。、
- 3-3 は、実際に新たにクラスを作成し、プログラムを作りながら、学習を進めてください。
- 3-4「アドオンの利用」以降は学習しなくてもよい。関心に応じて学習してください。
- 講義:らせん
- 10/25(金)
- 11/8(金)
- (実習)離散的らせん
- 講義:1次元セルオートマトン
- 11/15(金)
- (実習)1次元セルオートマトン
- 講義:2次元セルオートマトン、ライフゲーム
- 11/22(金)
- (実習)2次元セルオートマトン、ライフゲーム
- 講義:ラングトンのアリ
- 11/29(金)
- (実習)ラングトンのアリ
- 講義:Boid,Gray-Scott反応拡散系モデル
- 12/6(金)
- (実習)
- 講義:物理エンジン Box2D,フラクタルと自己相似形と再帰呼び出し
- 12/13(金)
- (実習)Box2D,自己相似形と再帰呼び出し
- 講義:ニューラルネットワーク、遺伝的アルゴリズム
- 12/20(金) 小テスト ,課題講評
- 授業で扱った内容すべてが含まれます。
- 1/10(金) 予備日(出席は取りません)
- 課題「創発ジェネラティブアートのプログラム」
- 提出締切日 12/19(木)
- 授業で扱ったプログラムを土台として、自分のオリジナリティを加えた創発的なプログラムを提出してください。
- 言語は、ProcessingかopenFrameworksのいずれかです。
- ソースプログラムも採点の対象としますので、プロジェクトのフォルダー全体をzip圧縮して、提出して下さい。
- Contents
- Scalable art, Generative art, Mathematical art, Artificial Intelligence, Artificial Life, Complext sysytem
- openFrameworks C++ / Xcode MacOSX
- Logic circuit
- 完全情報ゲーム:チェッカー、オセロ、チェス、将棋、囲碁
- Cell auttomaton
- Conway's game of life
- Wire world
- Random walk
- Langton's ant
- Boid
- Box2D
- Fractal, Self-similar
- Recursive call
- Complex square
- Mandelbrot
- Neural network
- Genetic algorithm
- Code, Chyper, Encript
- Space X
- Robotics
- Expert system
- Fourier transform, spectrum
- Fibonacci number
- Belousov-Zhabotinsky reaction
- Gray-Scott model
- Turing pattern
資料
- oF 0.9.x 1からの変更点 https://qiita.com/2bbb/items/13f2e20760ec61e3ec89
- new ⇐ old
- ofDrawLine ⇐ ofLine
- ofDrawCurve ⇐ ofCurve
- ofDrawBezier ⇐ ofBezier
- ofDrawCircle ⇐ ofCircle
- ofDrawEllipse ⇐ ofEllipse
- ofDrawTriangle ⇐ ofTriangle
- ofDrawRectangle ⇐ ofRect
- ofDrawRectRounded ⇐ ofRectRounded
- ofDrawSphere ⇐ ofSphere
- ofDrawCone ⇐ ofCone
- ofBox ⇐ ofDrawBox
oF新規プロジェクトの作成
- oFフォルイダー内のprojectGeneratorフォルダー内のprojectGeneratorを実行する。
- Project Path:にoFのあるフォルダーを指定する。
- Project Name:に、プロジェクトの名前を入れる。
- Addons:に、使用する追加機能(アドオン)を入れる。通常は、なしでよい。
- Generateをクリックする。
- Apps内のMyAppsにマイプロジェクトが作成されている。
- Open IDEをクリックした場合
- XCodeが立ち上がることを確認する。
- Closeをクリックした場合
- Apps内のMyAppsに作成したプロジェクトフォルダーを開く。
- プロジェクト名.xcodeprojファイルをクリックして、XCodeを起動する。
- 作成したプロジェクトを起動し、srcを見てみる。
- ofApp.cppのメソッドの中身が空っぽ。
- ここにプログラムを書いていく。
oFクラスの作成
XCode
- 新しくクラスを作るには、「Fileメニュー > New > File」 を開く。
- 「macOS」タブの「Source」から、「C++ File」を選び、「Next」ボタンを押す。
- Nameにはクラス名を入れます。その際、「Also create a header file」のチェックを入れておきます。そして「Next」ボタンを押します。
- 名前を それぞれXxx.cpp,Xxx.hとし、場所はともに ..\src とする。
- srcの中にXxx.cpp と Xxx.h が新規作成される。
Visual Studio
- 新しくクラスを作るには、「プロジェクト > 新しい項目の追加...」 を開き,「C++ファイル」と「ヘッダーファイル」を一つずつ作る。
- 名前を それぞれXxx.cpp,Xxx.hとし、場所はともに ..\src とする
- (注)「クラスの追加」や「クラスウィザード」は使えない。
- マウスカーソルをソリューションエクスプローラー上のsrcに置き、ハイライトさせる。
- ソリューションエクスプローラー上のsrcの中にXxx.cpp と Xxx.h が新規作成される。
ヘッダファイル Xxx.h は,
#pragma once
#include "ofMain.h"
class Xxx {
private:
ofPoint pos;
float radius;
public:
Xxx();
void hogehoge();
};
などと、記述する。
- ofMain.h をインクルードし、クラスの定義の最後にセミコロンがつくことに注意する。
- #pragma once は,このヘッダファイルを複数回読み込まないようにするためのもの。
- 括弧で囲まれた部分 {...} には,変数の宣言やメソッド(関数)の宣言を書く
- private: に続く部分には,クラス内部のみで利用する変数、メソッドを宣言する。
- public: に続く部分には,クラス外部からアクセスできる変数、メソッドを宣言する。
- Xxx(): はコンストラクターといい、クラスと同じ名前のメソッドである。クラスのインスタンスを生成するときの初期化処理などを記述する。
C++ファイル Xxx.cpp は,
#include "Xxx.h" // クラスのヘッダーを読み込む
Xxx::Xxx(){
pos = ofPoint(ofGetWidth()/2, ofGetHeight()/2);
radius = 100.0;
}
void Xxx::hogehoge(){
ofSetColor(31, 63, 255, 100);
ofCircle(pos.x, pos.y, radius);
ofSetColor(255, 0, 0, 200);
ofCircle(pos.x, pos.y, radius);
}
などと、メソッドの本体を記述する。
- メソッドの定義の最後にセミコロンがつかないことに注意する。
もとのcppファイルodApp.cppのヘッダーファイルofApp.hに、Xxx.hをincludeする。
例えば、ofApp.hは、以下のとおり。
#pragma once
#include "ofMain.h"
#include "Ball.h"
class ofApp : public ofBaseApp{
public:
bool mouse_pressed;
public:
void setup();
void update();
void draw();
void keyPressed(int key);
void keyReleased(int key);
void mouseMoved(int x, int y );
void mouseDragged(int x, int y, int button);
void mousePressed(int x, int y, int button);
void mouseReleased(int x, int y, int button);
void windowResized(int w, int h);
void dragEvent(ofDragInfo dragInfo);
void gotMessage(ofMessage msg);
Xxx myCbj;
};
publicの領域にXxxクラスのインスタンスmyObjを宣言している。
生物と情報とアート
- 生物とは? 生物の特徴とは?
- 例:小石と貝殻
- 「生物と無生物の違いは何か?」説明してみよう。
- ゲノムのDNAマップ NCBI Genome Map Viewer
- ヒト一人を再生するのに必要な情報量は?
- 自己相似性、フラクタル
- 雪の結晶(0:25)
- 樹木(1:17)
- オウム貝(1:30)
- らせん、渦巻き状パターン
- 黄金角とフィボナッチ数列(3:00)
論理回路
https://wwws.kobe-c.ac.jp/deguchi/sc180/logic/gate.html
矩形分割
フィボナッチ数列
https://ja.wikipedia.org/wiki/%E3%83%95%E3%82%A3%E3%83%9C%E3%83%8A%E3%83%83%E3%83%81%E6%95%B0
- f(0) = 0, f(1) = 1, f(n) = f(n-1) + f(n-2)
- 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, …
int num = 40;
int[] fibo = {0,1}; // Initial Fibonacci
int i = 0;
println(i, ":", fibo[i]);
for(i = 1; i < num; i++){
println(i, ":", fibo[i]);
fibo = append(fibo, fibo[i-1] + fibo[i]);
}
- append 動的配列の要素を追加する
フィボナッチ数列の可視化
フィボナッチ数を1辺とする正方形を敷き詰めて、長方形を描く。
int[] fibo = {0,1,1};
int[] SGN = {-1, 1, 1, -1}; //敷き詰める方向を決める符号
void setup(){
size(500, 500);
colorMode(HSB, 1);
drawSpiral();
}
void drawSpiral(){
float xPos = 0;
float yPos = 0;
float scalar = (float) width / (2 * fibo[fibo.length - 1]); //拡大・縮小比率
background(0, 0, 1);
translate(width / 2 ,height / 2); //描画ウィンドウ中央に移動
for(int i = 1; i < fibo.length - 1; i++){
fill((0.1 * i) % 1, 1, 1);
//正方形を描く方向を符号の配列に従って変える
rect(scalar * xPos,
scalar * yPos,
scalar * SGN[(i+1) % 4] * fibo[i], //符号が負の場合,逆方向に正方形を描画
scalar * SGN[i % 4] * fibo[i]);
//正方形の位置を符号の配列に従って変える
if (i % 2 == 1){
xPos += SGN[i % 4] * (fibo[i] + fibo[i + 1]);
} else {
yPos += SGN[i % 4] * (fibo[i] + fibo[i + 1]);
}
}
}
- translate 座標を平行移動する。上記の場合は、座標の原点を画面の左上から中央に移動している。
void mouseClicked() {
int nextFibo = fibo[fibo.length-2] + fibo[fibo.length-1];
fibo = append(fibo, nextFibo);
drawSpiral();
println(nextFibo);
}
void draw(){}
フィボナッチらせんを描く関数
void drawSpiral(){
float xPos = 0;
float yPos = 0;
float scalar = (float) width / (2 * fibo[fibo.length-1]); //拡大・縮小比率
background(0, 0, 1);
translate(width / 2 ,height / 2); //描画ウィンドウ中央に移動
for(int i = 1; i < fibo.length - 1; i++){
stroke(0, 0, 0);
rect(scalar * xPos,
scalar * yPos,
scalar * SGN[(i+1) % 4] * fibo[i],
scalar * SGN[i % 4] * fibo[i]);
stroke(0, 1, 1);
arc(scalar * (xPos + SGN[(i+1) % 4] * fibo[i]), //円の中心のx座標
scalar * (yPos + SGN[i % 4] * fibo[i]), //円の中心のy座標
scalar * 2 * fibo[i], //楕円の縦の直径
scalar * 2 * fibo[i], //楕円の横の直径(正円のため縦と同じ)
(1 + i) * PI / 2, //円弧の開始位置(ラジアン)
(2 + i) * PI / 2); //円弧の終了位置
if (i % 2 == 1){
xPos += SGN[i % 4] * (fibo[i] + fibo[i+1]);
} else {
yPos += SGN[i % 4] * (fibo[i] + fibo[i+1]);
}
}
}
らせん
- 自然界のらせん(渦巻き)
- 巻貝の貝殻
- 台風
- 銀河の星の渦
- ひまわりの種の配列
- 座標系
- 3種のらせん
- アルキメデスらせん
- フェルマーらせん
- 対数らせん
- らせんの描画
float theta = 0;
float STEP = 2 * PI * 0.01; //曲線の精度(2*PI = 360度)を100等分
void setup(){
size(500, 500);
}
void draw(){
translate(width / 2, height / 2); //描画ウィンドウの中心に移動
line(rad(theta) * cos(theta), rad(theta) * sin(theta),
rad(theta + STEP) * cos(theta + STEP), rad(theta + STEP) * sin(theta + STEP));
theta += STEP;
}
float rad(float t){ //動径を定める関数
float r = 5 * t; //アルキメデスらせん
//float r = 20 * sqrt(t); //フェルマーらせん
// float r = pow(1.1, t); //対数らせん
return(r);
}
- PIは円周率で3.14159265…
- rad() 角度を度数法から弧度法に変換する。参考サイト
- pow(x,a) べき乗の計算 xのa乗
- sqrt() は平方根
- 自己相似な対数らせん
float STEP = 2 * PI * 0.01; //曲線の精度
void setup(){
size(500, 500);
colorMode(HSB, 1);
}
void draw(){
background(1,0,1);
drawLogSpiral(); //対数らせんを描画
}
void drawLogSpiral(){
float theta = 0;
float scalar = pow(10, (float) mouseX / width) * height / 2;
//マウスのx座標によって1~10倍に拡大する
translate(width / 2, height / 2); //描画ウィンドウの中心に移動
for(int i = 0; i < 2000; i++){
line(scalar * rad(theta) * cos(theta),
scalar * rad(theta) * sin(theta),
scalar * rad(theta + STEP) * cos(theta + STEP),
scalar * rad(theta + STEP) * sin(theta + STEP));
theta -= STEP; //反時計回りに進むほど動径は減少する
}
}
float rad(float t){ //動径を定める関数
float r = pow(1.1, t);
return(r);
}
- mouseX マウスのX座標
再帰的な描画と対数らせん
- ベクトル操作:(x,y)の2つの値を1まとめに扱う。位置や運動を整理して扱うことができる。参考サイト
正方形の中に正方形を再帰的に描く
PVector[] vec; //PVector型の配列を宣言
float gap = 0.01; //内接する正方形のずれ
void setup(){
size(500, 500);
vec = new PVector[4]; //正方形の4つの頂点をベクトルとして生成
vec[0] = new PVector(0, 0); //ウィンドウ左上の角
vec[1] = new PVector(width, 0); //ウィンドウ右上の角
vec[2] = new PVector(width, height); //ウィンドウ右下の角
vec[3] = new PVector(0, height); //ウィンドウ左下の角
}
void draw(){
drawSquare(vec); //4つのベクトルを頂点とする四角形を描画
vec = getVector(vec); //ベクトルをgapの分だけずらす
}
void drawSquare(PVector[] v){
for(int i = 0; i < 4; i++){
line(v[i].x, v[i].y, v[(i + 1) % 4].x, v[(i + 1) % 4].y);
//頂点v[i]と頂点v[i+1]のx座標とy座標の値を取りだし,線分を描く
}
}
PVector[] getVector(PVector[] vec){
PVector[] nextVec = new PVector[4];
for(int i = 0; i < 4; i++){
PVector dir = PVector.sub(vec[(i + 1) % 4], vec[i]); //2頂点間の方向ベクトル
dir.mult(gap); //ずれの分を方向ベクトルにかける
nextVec[i] = PVector.add(vec[i], dir); //元の頂点の位置ベクトルをずらして新たなベクトルを作る
}
return(nextVec);
}
- %は割り算のあまり。9%4=1 (9を4で割るとあまり1)
- 頂点は0,1,2,3なので、3の次は、3+1=4になるが、4で割った余りを考えると4%4=0となる。あまり(剰余系)を使うと、0,1,2,3,0,1,2,3…の循環を表せる。
- v[i].xはベクトルv[i]のx座標
- v[i].yはベクトルv[i]のy座標
- .add(a,b)はベクトルの足し算
- .sub(a,b)はベクトルの引き算
- .mult(a)はベクトルの掛け算
void mouseClicked(){
background(255);
gap = random(1) / 2;
println("gap =", gap);
vec[0] = new PVector(0, 0);
vec[1] = new PVector(width, 0);
vec[2] = new PVector(width, height);
vec[3] = new PVector(0, height);
}
- 多角形に拡張する。
- PVector fromAngle : 指定した角度(ラジアン)の傾きを持つ単位ベクトル(大きさ1)を返す。
PVector[] vec; //PVector型の配列を宣言
float gap = 0.1; //内接する正多角形のずれ
int gon = 8; //正多角形の頂点の数
void setup(){
size(500, 500);
vec = new PVector[gon];
for(int i = 0; i < gon; i++){ //正多角形の頂点の位置ベクトル
vec[i] = PVector.fromAngle(2 * i * PI / gon);
vec[i].mult(width / 2);
}
}
void draw(){
translate(width / 2, height / 2); //描画ウィンドウの中心に移動
drawPolygon(vec);
vec = getVector(vec);
}
void drawPolygon(PVector[] v){
for(int i = 0; i < gon; i++){
line(v[i].x, v[i].y, v[(i + 1) % gon].x, v[(i + 1) % gon].y);
}
}
PVector[] getVector(PVector[] v){
PVector[] nextVec = new PVector[gon];
for(int i = 0; i < gon; i++){
PVector dir = PVector.sub(v[(i + 1) % gon], v[i]);
dir.mult(gap);
nextVec[i] = PVector.add(v[i], dir);
}
return nextVec;
}
void mouseClicked(){
gap = random(1) / 2;
gon = int(random(4, 16));
background(255);
vec = new PVector[gon];
for(int i = 0; i < gon; i++){ //正多角形の頂点の位置ベクトル
vec[i] = PVector.fromAngle(2 * i * PI / gon);
vec[i].mult(width / 2);
}
}
フェルマーらせん
- 離散的らせん
- 回転角
- 有理数
- 1/2,1/3,1/5,1/10,1/20,1/40
- /61
- / 72
- / 17
- / 305
- / 109
- / 360
- 17/55
- 無理数
- sqrt(5)
- 黄金比
- 円周率
- 有理数
int itr = 0; //描画の繰り返し回数
float scalar = 5; //拡大倍率
float rotation;
void setup() {
size(500, 500);
background(255); //背景を白くする
rotation = 17.0 / 55;
// rotation = sqrt(5);
// rotation = (1 + sqrt(5)) / 2;
}
void draw() {
translate(width / 2, height / 2); //描画ウィンドウの中心に移動
fill(0); //点を黒く塗る
drawFermatSpiral(rotation); //引数を回転角とするフェルマーらせんの描画
itr++;
}
void drawFermatSpiral(float rot){
float theta = 2 * PI * itr * rot; //回転角
PVector v = PVector.fromAngle(theta);
v.mult(scalar * sqrt(itr));
ellipse(v.x, v.y, scalar, scalar); //点を描画
}
複数の離散的らせん
int itr = 0; //描画の繰り返し回数
float scalar = 5; //拡大倍率
void setup() {
size(500, 500);
background(255);
}
void draw() {
translate(width / 2, height / 2); //描画ウィンドウの中心に移動
noStroke();
fill(255, 0, 0, 127); //点を赤く塗る
drawFermatSpiral(4.0 / 17);
fill(0, 0, 255, 127); //点を青く塗る
drawFermatSpiral(17.0 / 72);
fill(0, 255, 0, 127); //点を緑に塗る
drawFermatSpiral(72.0 / 305);
itr++;
}
void drawFermatSpiral(float rot){
float theta = 2 * PI * itr * rot; //回転角
PVector v = PVector.fromAngle(theta);
v.mult(scalar * sqrt(itr));
ellipse(v.x, v.y, scalar, scalar); //点を描画
}
セルオートマトン
人工生命
ラングトンのアリ
レイノルズのボイド
Gray-Scott Reaction-Diffusion(反応拡散系)モデル
2変数の連立偏微分方程式を考える。
- https://www.karlsims.com/rd.html
- https://mrob.com/pub/comp/xmorphia/ogl/index.html
- http://pmneila.github.io/jsexp/grayscott/
- https://github.com/MStrandh/gray_scott_reaction_diffusion
- https://github.com/Nekodigi/Reaction-Diffusion-Algorithm
int M = 640;
int N = 480;
//System parameters
double diffU;
double diffV;
double paramF;
double paramK;
boolean rndInitCondition;
double[][] U = new double[M][N];
double[][] V = new double[M][N];
double[][] dU = new double[M][N];
double[][] dV = new double[M][N];
//int[][] offset = new int[N][2];
void settings() {
size(M,N);
}
void generateInitialState() {
for (int i = 0; i < M; i++) {
for (int j = 0; j < N; j++) {
U[i][j] = 1.0;
V[i][j] = 0.0;
}
}
if (rndInitCondition) {
for (int i = M/3; i < 2*M/3; i++) {
for (int j = N/3; j < 2*N/3; j++) {
U[i][j] = 0.5*(1 + random(-1, 1));
V[i][j] = 0.25*( 1 + random(-1, 1));
}
}
} else {
for (int i = M/3; i < 2*M/3; i++) {
for (int j = N/3; j < 2*N/3; j++) {
U[i][j] = 0.5;
V[i][j] = 0.25;
}
}
}
}
void setup() {
frameRate(48);
smooth();
colorMode(HSB,1.0);
//Set default parameters;
diffU = 0.16;
diffV = 0.08;
paramF = 0.035;
paramK = 0.06;
rndInitCondition = true;
//Populate U and V with initial data
generateInitialState();
}
void timestep(double F, double K, double diffU, double diffV) {
for (int i = 0; i < M; i++) {
for (int j = 0; j < N; j++) {
int p = i + j*N;
double u = U[i][j];
double v = V[i][j];
double uvv = u*v*v;
int left = (i-1+M) % M;
int right = (i+1) % M;
int up = (j-1+N) % N;
int down = (j+1) % N;
double lapU = (U[left][j] + U[right][j] + U[i][up] + U[i][down] - 4*u);
double lapV = (V[left][j] + V[right][j] + V[i][up] + V[i][down] - 4*v);
dU[i][j] = diffU*lapU - uvv + F*(1 - u);
dV[i][j] = diffV*lapV + uvv - (K+F)*v;
}
}
for (int i= 0; i < M; i++) {
for (int j = 0; j < N; j++){
U[i][j] += dU[i][j];
V[i][j] += dV[i][j];
}
}
}
void draw(){
for (int k = 0; k < 10; k++) {
timestep(paramF, paramK, diffU, diffV);
}
// Draw points
for (int i = 0; i < M; i++) {
for (int j = 0; j < N; j++) {
set(i, j, color((float)(1-U[i][j]),0.9, 0.5 ));
// set(i, j, color(0.74, 0.87, (float)(1-U[i][j])));
// set(i, j, color(0.5, 0.6, (float)(V[i][j])));
}
}
}
void keyPressed() {
switch (key) {
case '1':
diffU = 0.16;
diffV = 0.08;
paramF = 0.035;
paramK = 0.06;
generateInitialState();
break;
case '2':
diffU = 0.16;
diffV = 0.08;
paramF = 0.042;
paramK = 0.065;
generateInitialState();
break;
case '3':
diffU = 0.18;
diffV = 0.13;
paramF = 0.025;
paramK = 0.056;
generateInitialState();
break;
case '4':
diffU = 0.18;
diffV = 0.09;
paramF = 0.02;
paramK = 0.056;
generateInitialState();
break;
case '5':
diffU = 0.14;
diffV = 0.06;
paramF = 0.035;
paramK = 0.065;
generateInitialState();
break;
case '6':
diffU = 0.19;
diffV = 0.09;
paramF = 0.062;
paramK = 0.062;
generateInitialState();
break;
case '7':
diffU = 0.16;
diffV = 0.08;
paramF = 0.05;
paramK = 0.065;
generateInitialState();
break;
case 'r':
rndInitCondition = true;
generateInitialState();
break;
case 'n':
rndInitCondition = false;
generateInitialState();
}
}
Neural Networks
- 神経回路モデル(PPT)
- 神経細胞の写真,構成図[ 1 | 2 | 3 ]
- Perceptron,
- Back Propagation
- Hopfield Network
- 自己組織化ネットワーク
- 脳の潜在能力
- 天文学者カール・セーガン「人間の脳はおよそ2,000万冊,すなわち世界最大の図書館に収められているのと同じ数の本を満たすほどの情報を収納することができる」
- 神経科学者「人は平均寿命の間に脳の潜在能力の0.01%(0.0001)しか使っていない」
Neural Networkのしくみを知る
- 学習データの準備
- お手本となる数百件〜数十万件のデータを人間が集めて準備しておく
- Neural Networkのモデルの学習
- 学習データに含まれるパターンを抽出する
- モデルの利用
- 学習済みのモデルを分類や予測に利用する
- 例 身長、体重を元に大人か子供か判別する
- 今までは、判別の計算式を人間がやっていた
- Neural Networkではコンピュータが重み付けを行う
- 間違いが少なくなるように重み付けを変えていく
- Tensorflow Playgroundのデモ
- 例 経度と緯度から街の内側か外側かを分類する
- 線を引いて判別できない
- ニューラルネットワークの階層化(隠れ層の追加)が必要
- Tensorflow Playgroundのデモ
- 例 縦位置と横位置で並んだ子供を分類する
- ニューロンの数を増やしたり階層を深くすることで賢くなる
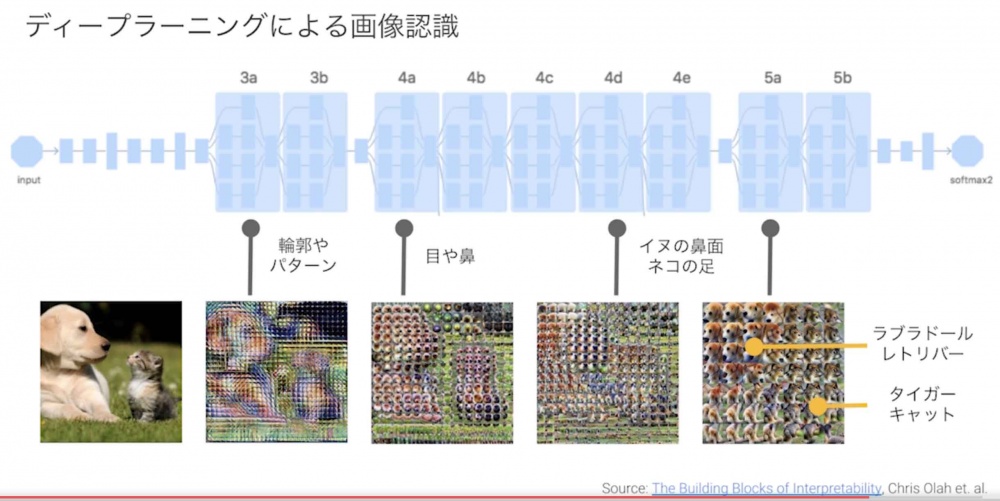
- 3段以上の深い階層を持つニューラルネットワークをディープラーニングと言う
- Tensorflow Playgroundのデモ
Genetic Algorithm
- カール・セーガン「コスモス」エピソードII第3話「平家物語と蟹のなぞ」
- GAの概念と応用例
oFサンプル集
ランダムウォーク
1次元セルオートマトン
ライフゲーム
ラングトンのアリ
Boid
物理エンジン Box2D
自己相似形
P5サンプル集
音に反応する円
minimライブラリーをインストールする。
/**
* Circles responding Sound Level
*/
import ddf.minim.spi.*;
import ddf.minim.signals.*;
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.ugens.*;
import ddf.minim.effects.*;
Minim minim;
AudioInput in;
void setup(){
size(500, 500);
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
background(0);
}
void draw(){
colorMode(RGB, 255);
fill(0, 150);
rect(-1, -1, width, height);
colorMode(HSB, 360, 100, 100);
float brightness = 50 + map(in.mix.level(), 0, 0.5, 0, 50);
float hue = map(in.mix.level(), 0, 0.7, 0, 360);
fill(hue, 100, brightness);
float radious = 50 + map(in.mix.level(), 0, 0.5, 0, 100);
int x = 250;
int y = 250;
ellipse( x, y, radious *2, radious * 2);
}
void stop(){
in.close();
minim.stop();
super.stop();
}
カメラ入力
Video|GStreamer-based video library for Processingライブラリをインストール。
- 使用可能なカメラのリスト出力
import processing.video.*;
void setup(){
size(320, 240);
String[] cameras = Capture.list();
for(int i=0; i<cameras.length; i++){
println("[" + i + "] " + cameras[i]);
}
}
- カメラ画像の出力
import processing.video.*;
Capture cam;
void setup(){
size(640, 480);
String[] cameras = Capture.list();
for(int i=0; i<cameras.length; i++){
println("[" + i + "] " + cameras[i]);
}
cam = new Capture(this, cameras[1]);
cam.start();
}
void draw(){
if(cam.available() == true){
cam.read();
}
image(cam, 0, 0);
}
- 差分から動きを検出
import processing.video.*;
int numPixels;
int[] previousFrame;
int noiseFilter = 50;
Capture video;
void setup() {
size(640, 480);
video = new Capture(this, width, height, 30);
video.start();
numPixels = video.width * video.height;
previousFrame = new int[numPixels];
loadPixels();
}
void draw() {
if (video.available()) {
video.read();
video.loadPixels();
int movementSum = 0;
for (int i = 0; i < numPixels; i++) {
color currColor = video.pixels[i];
color prevColor = previousFrame[i];
//R, G, B
int currR = (currColor >> 16) & 0xFF;
int currG = (currColor >> 8) & 0xFF;
int currB = currColor & 0xFF;
//
int prevR = (prevColor >> 16) & 0xFF;
int prevG = (prevColor >> 8) & 0xFF;
int prevB = prevColor & 0xFF;
//
int diffR = abs(currR - prevR);
int diffG = abs(currG - prevG);
int diffB = abs(currB - prevB);
//noiseFilter
if (diffR + diffG + diffB > noiseFilter) {
movementSum ++;
pixels[i] = color(currR, currG, currB);
//
//pixels[i] = 0xFF000000 | (currR << 16) | (currG << 8) | currB;
} else {
pixels[i] = color(0);
}
//
previousFrame[i] = currColor;
}
updatePixels(); //
println(movementSum); //
}
}
引力と加速度
「Nature of Code」第1章の「1.10 Interactivity with Acceleration」(p57)より。(一部改変)pdf
- 粒子はマウスポインタに引力で引き付けられれ、軌跡を残しながらマウスに近づく。
- 引力は、距離が近いほど、強くなる(反比例)。
- 速度には上限(topspeed)があり、引力と粒子の運動量(速度)が釣り合うと、マウスのまわりを回る惑星のような動きになる。
- Moverクラスの作成
- ベクトルPVectorを使い、location(位置)、velocity(速度)、acceleration(加速度)定義し、力学運動を記述している。
- 速度は、現在速度に加速度を加算 velocity.add(acceleration);
- 位置は、現在位置に速を加算 location.add(velocity);
Mover[] movers = new Mover[1000];//An array of objects
void setup() {
size(1000, 1000);
smooth();
background(0);
for (int i = 0; i < movers.length; i++) {
movers[i] = new Mover();// Initialize each object in the array.
}
}
void draw() {
// background(0);
fill(0,40);
rect(0,0,width,height);
for (int i = 0; i < movers.length; i++) {
//Calling functions on all the objects in the array
movers[i].update();
movers[i].checkEdges();
movers[i].display();
}
}
class Mover {
PVector location;
PVector velocity;
PVector acceleration;
float topspeed;
Mover() {
location = new PVector(random(width), random(height));
velocity = new PVector(0, 0);
topspeed = 4.5;
}
void update() {
//Our algorithm for calculating acceleration:
//Find the vector pointing towards the mouse.
PVector mouse = new PVector(mouseX, mouseY);
PVector dir = PVector.sub(mouse, location);
float magn = dir.mag();
dir.normalize();// Normalize.
dir.mult(13 / magn );
// dir.mult(0.5);// Scale.
acceleration = dir;// Set to acceleration.
//Motion 101! Velocity changes by acceleration. Location changes by velocity.
velocity.add(acceleration);
velocity.limit(topspeed);
location.add(velocity);
}
void display() {// Display the Mover
// stroke(0);
noStroke();
fill(250,255,100);
ellipse(location.x, location.y, 10, 10);
}
void checkEdges() {// What to do at the edges
if (location.x > width) {
location.x = 0;
} else if (location.x < 0) {
location.x = width;
}
if (location.y > height) {
location.y = 0;
} else if (location.y < 0) {
location.y = height;
}
}
}
リンク
素数のグラフィック http://www.datapointed.net/visualizations/math/factorization/animated-diagrams/?infinity